Leerdoelen
- Handvatten ontwikkelen voor het aanpakken van een complexer script probleem
- Het leren analyseren van een scriptprobleem
- Het kunnen toepassen van verschillende type formulier elementen. Het uitlezen van ingevoerde informatie en het vullen van een formulier element met de juiste informatie.
- Het herkennen van variabelen en deze weten toe te passen
Rich Internet Applicaties
Deze opdracht is in samenwerking met vid. In de vid lessen ga je je bezig houden met het ontwerpen van rich internet applicatie. Hierbij gaat het om de mogelijkheden die je hebt bij het visualiseren van informatie. Op internet zijn allerlei voorbeelden te vinden van applicaties online waarbij de gebruiker zijn eigen product kan samenstellen. Een dergelijk product gaan je ontwerpen en realiseren. Het gaat om een RIA waarmee je zelf je eigen t-shirt kunt samenstellen en bestellen.
voorbeelden
Nike heeft op zijn website een vergelijkbaar product.
Kijk hier eens naar ter inspiratie:
http://nikeid.nike.com/nikeid/index.jhtml
Een bestelformulier voor het bestellen van speciaal drukwerk (prints op spandoeken, stickers, plakletters en dergelijke) op 123sticker.nl. Hier kun je ook allerlei opties in voeren, zodat je helemaal naar eigen voorkeur kan bestellen.
De komende twee lessen heb je tijd voor onderstaande opdracht. En kan je zelfstandig aan deze opdracht gaan werken. Wacht niet tot je het ontwerp af hebt. Realiseer dit eerst technisch, maar maak het zo, dat je makkelijk het ontwerp naderhand kan aanpassen.
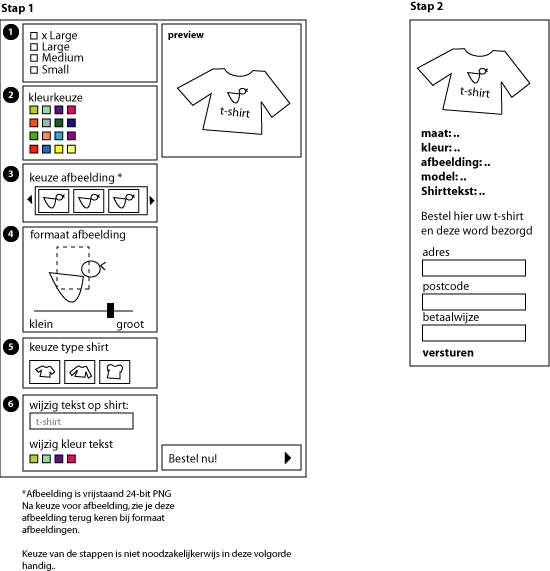
Stap 1: Wireframe
Hieronder de afbeelding die in de les op het bord zal terug komen:

Stap 2: Analyse
Deze opdracht kan je het beste weer aanpakken als de opdracht van vorige week. Doe een analyse van alle variabelen en objecten die je nodig hebt en schrijf daarna per scherm alvast in pseudocode uit wat je nodig hebt. In dit geval is de opdeling per scherm niet zo interesant, verstandig is om het per formulier element te formuleren. Als je deze als allemaal individuele onderdelen ziet, kun je er makkelijker mee omgaan. Het maakt dan ook minder uit wat de volgorde is. Naar aanleiding van je ontwerp kan je dan eenvoudig het flashbestand aanpassen.
stap 3: Zelf paginastructuur uit werken
Nu het helder is wat je gaat maken en hoe je het gaat aanpakken, kan de computer aan. Maak alle pagina's in flash. Zorg dat elke pagina in een eigen frame staat. Gebruik labels om een naam aan elk frame te geven. Ik noem de labels naar de titels van de schermen in de flowchart.
Stap 4: Elk scherm realiseren
Scherm 1:
formulierelement 1: 4 radiobuttons met de maten. Gebruik hier radiobuttons, omdat je altijd maar 1 maat kunt selecteren.
formulierelement 2: 16 kleurkeuzes, dit kun je natuurlijk ook heel anders oplossen. Wanneer je kiest voor een andere interface kan dit ook. Belangrijk is dat je een iedergeval de kleurkeuze oplslaat
formulierelement 3: Hier kun je kiezen uit verschillende vrijstaande afbeeldingen. Hoe je deze afbeeldingen weergeeft is afhankelijk van je ontwerp. Belangrijk is dat het gaat om 24 bits png afbeeldingen die je zelf in photoshop hebt vrijgeknipt.
formulierelement 4: De gekozen afbeelding verschijnt in dit formulier element. Met de slider kan je grote tenopzicht van het origineel bepalen. Op deze manier bepaal je de grootte waarop de afbeelding op het t-shirt wordt afgedrukt.
formulierelement 5: Hier kies je voor het type t-shirt:
- lange mouw
- korte mouw
- korte mouw tight
formulierelement 6: In dit formulier element kan je de tekst op het t-shirt wijzigen en de kleur waarin de tekst wordt afgedrukt. In tegenstelling tot de afbeelding zul je een knop moeten gebruiken om de tekst op het origineel te kunnen wijzigen. Dus deze zul je nog moeten toevoegen.
preview: Er is er een preview die onder invloed van het invullen van de verschillende opties wijzigt conform de instellingen.
Scherm 2:
In scherm twee wordt er nog een keer een overzicht gegeven van alle ingevoerde opties op een rijtje, plus de defnitieve preview van je scherm. Daarnaast wordt er een formulier zichtbaar waar je je persoonlijke gegevens kunt invoeren om het t-shirt te bestellen. Belangrijk is dat je hier een check inbouwd om te controlleren of alle velden geldig zijn ingevuld.