Leerdoelen
- Een ontwerp vertalen naar HTML / CSS
- Leren nadenken over het opdelen van een pagina met html en css
- Zelf een pagina opknippen. (firefox of photoshop)
- CSS maken voor tekst
Opdracht
Wanneer je in een ontwerpstudio aan het werk bent als ontwerper, is het tegenwoordig niet meer dan normaal dat je ook de css en de html voor de pagina maakt. Vaak wordt een internetpagina in firefox, photoshop of illustrator ontworpen. Het is een beetje afhankelijk van welk programma de ontwerper het prettigst vind werken. Hieronder drie ontwerpen van drie verschillende ontwerpers. Waar je hieronder ziet zijn tumbnails, met een klik kom je bij het grote origineel. De komende lesweken ga je voor hen deze websites realiseren. De bedoeling is dat de uiteindelijke website zoveel mogelijk lijkt op het orgineel. De website moet werken in firefox en in internetexplorer 6.0.
1. Nieuws-site
 |
Deze website bestaat uit:
- top met logo, en inlog venster
- menu (tekstlinks)
- afbeelding met tekst erop
- Daarna volgt de content met twee kolomen.
- Links korte verwijzingen naar informatie (titel, datum, eerste regel tekst en link)
- Rechts uitgebreide nieuwsberichten (kopjes, data, bericht) Bij elk bericht kan een afbeelding worden toegevoegd. De tekst loopt om deze afbeelding mee.
Werkwijze:
Knip de afbeeldingen in photoshop los van het voorbeeld document en bewaar deze in een los mapje. Maak daarna een html pagina, met alle tekst in dit ontwerp. Verdeel deze informatie in de blokken die je denkt nodig te hebben. Gebruik hiervoor div's. Deze divs kan je vervolgens een eigen positie proberen te geven.
Tip: Maak een printje van dit ontwerp en teken met een linaal hoe je denkt dat de informatie in blokken is verdeeld. Schrijf bij elk blok de maten. Dus hoeveel pixels is de linker colom breed en hoeveel de rechter collom?
|
2. Boekverkoop - site
 |
Deze website bestaat uit:
- top met logo een soort sierbanner
- terhoogte van het logo is eveneens een menu. Dit menu bestaat uit twee lagen met tekstlinks
- Hieronder bevinden zich 3 boeken die speciaal deze keer in de aandacht staan. Daarnaast een boek dat door de site wordt aanbevolen.
- Daarna volgt de content met twee kolomen.
- Links een menu met links naar meer informatie
- Rechts uitgebreid ruimte met meer informatie over een boek.
- De website staat in het midden van de internet pagina. Het donkergroene menu en de zijkanten van de pagina vullen automatisch de rest van het scherm.
|
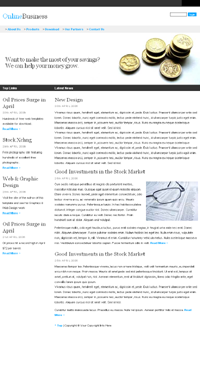
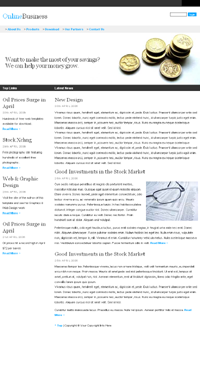
3. Community - site
 |
Deze website bestaat uit:
- top met logo en een zoekvenster
- Hieronder een menubalk. De menuitems zijn geen afbeeldingen maar tekstlinks.
- Hieronder bevinden zich 3 collomen.
- Kolom 1 bevat een afbeelding en twee tussen kopjes met meer informatie. Deze kopjes zijn gemaakt met CSS
- Kolom 2 bevat een afbeelding, met daarop een tekstlink. Daaronder is ruimte voor vier berichten met een foto bij elk bericht. Elke bericht heeft zijn eigen kader met een grijslijntje.
- Kolom 3: Bevat een inlogvenster. Daaronder is een kolom met allemaal links. Deze links zijn tekstlinks en hebben allemaal het zelfde icoontje voor de link. Elke link wordt gescheiden door een dun grijslijntje.
- Onderaan wordt alles afgesloten met een herhaling van het menu, maar nu in een andere kleur.
|
Je hoeft van deze websites alleen de hoofdpagina te realiseren. Dit kost wat tijd. Houdt goed bij hoeveel tijd je er voor nodig hebt. In de lessen krijg je de tijd om er aan te werken. Gebruik die tijd ook om met elkaar op zoek te gaan naar oplossingen.
Het is heel erg verleidelijk bij dit soort opdrachten om van elkaar te kopieren. Dit is niet de bedoeling. Het is erg belangrijk dat je hierzelf met worsteld. Alleen door dit een paar keer te doen, krijg je echt inzicht in waar je rekening mee moet houden als je een website bouwt.
Heel veel succes!