Leerdoelen
- Een ontwerp vertalen naar HTML / CSS
- Leren nadenken over het opdelen van een pagina met html en css
- Zelf een pagina opknippen. (firefox of photoshop)
- CSS maken voor tekst
Opdracht
Wanneer je in een ontwerpstudio aan het werk bent als ontwerper, is het tegenwoordig niet meer dan normaal dat je ook de css en de html voor de pagina maakt. Vaak wordt een internetpagina in firefox, photoshop of illustrator ontworpen. Het is een beetje afhankelijk van welk programma de ontwerper het prettigst vind werken. Hieronder drie ontwerpen van drie verschillende ontwerpers. Waar je hieronder ziet zijn tumbnails, met een klik kom je bij het grote origineel. De komende lesweken ga je voor hen deze websites realiseren. De bedoeling is dat de uiteindelijke website zoveel mogelijk lijkt op het orgineel. De website moet werken in firefox en in internetexplorer 6.0.
1. Nieuws-site
 |
Deze website bestaat uit:
- menu
- banner met titel en afbeelding
- Daarna volgt de content met 3 kolomen.
- Links korte nieuwsberichten + afbeelding en een tekstlink naar meer informatie. Deze colom bevat subtitels.
- Midden een uitgebreid nieuwsbericht , grote foto en de tekst in twee kolomen. Deze colom bevat hoofdtitels. Denk aan onderschrift foto.
- Links een menu naar de belangrijkste catagorieen op de website, koppen en twee afbeeldingen. Deze colom bevat subtitels.
Werkwijze:
Knip de afbeeldingen in photoshop los van het voorbeeld document en bewaar deze in een los mapje. Maak daarna een html pagina, met alle tekst in dit ontwerp. Verdeel deze informatie in de blokken die je denkt nodig te hebben. Gebruik hiervoor div's. Deze divs kan je vervolgens een eigen positie proberen te geven.
Tip: Maak een printje van dit ontwerp en teken met een linaal hoe je denkt dat de informatie in blokken is verdeeld. Schrijf bij elk blok de maten. Dus hoeveel pixels is de linker colom breed en hoeveel de rechter collom?
|
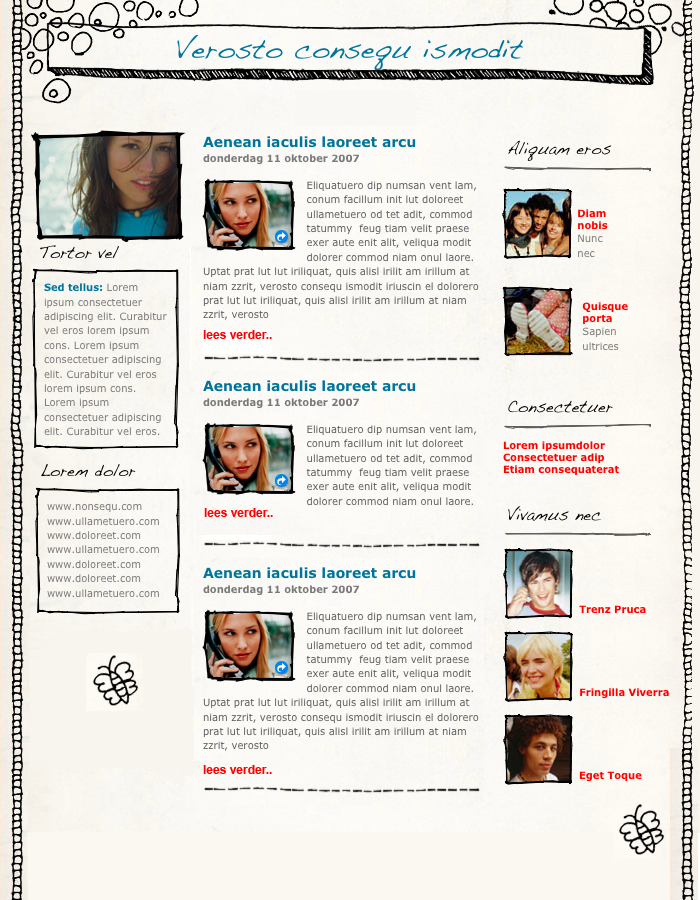
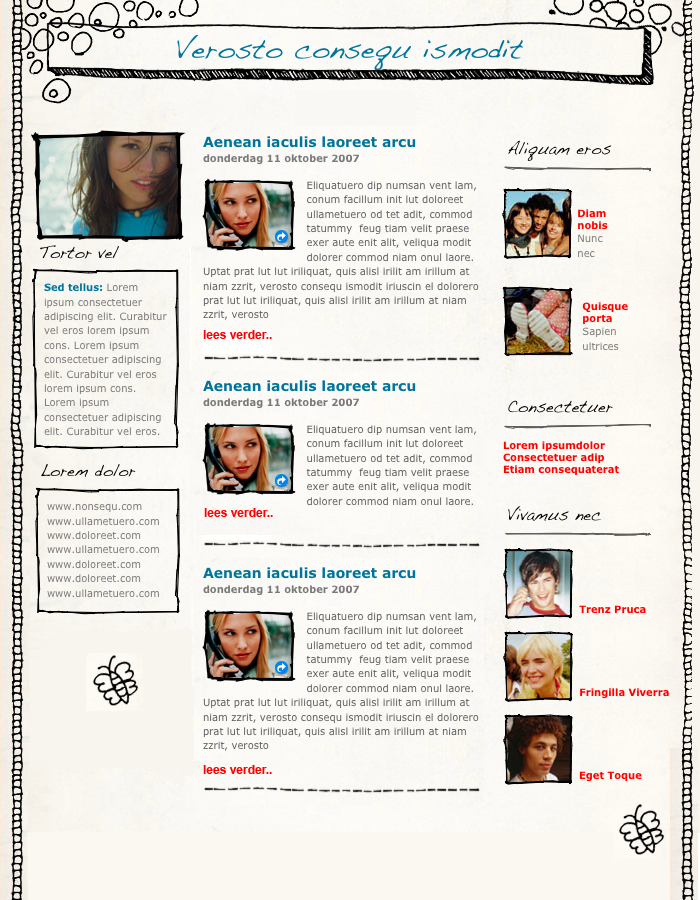
2. Portfolio / Blog
 |
Deze website bestaat uit:
- top met titel een soort sierbanner
- Daaronder drie collomen.
- De linker kolom bevat een afbeelding en twee tekstblokken. De midden colom bevat 3 keer een nieuws bericht. De rechter colom bevat fotos met links.
|
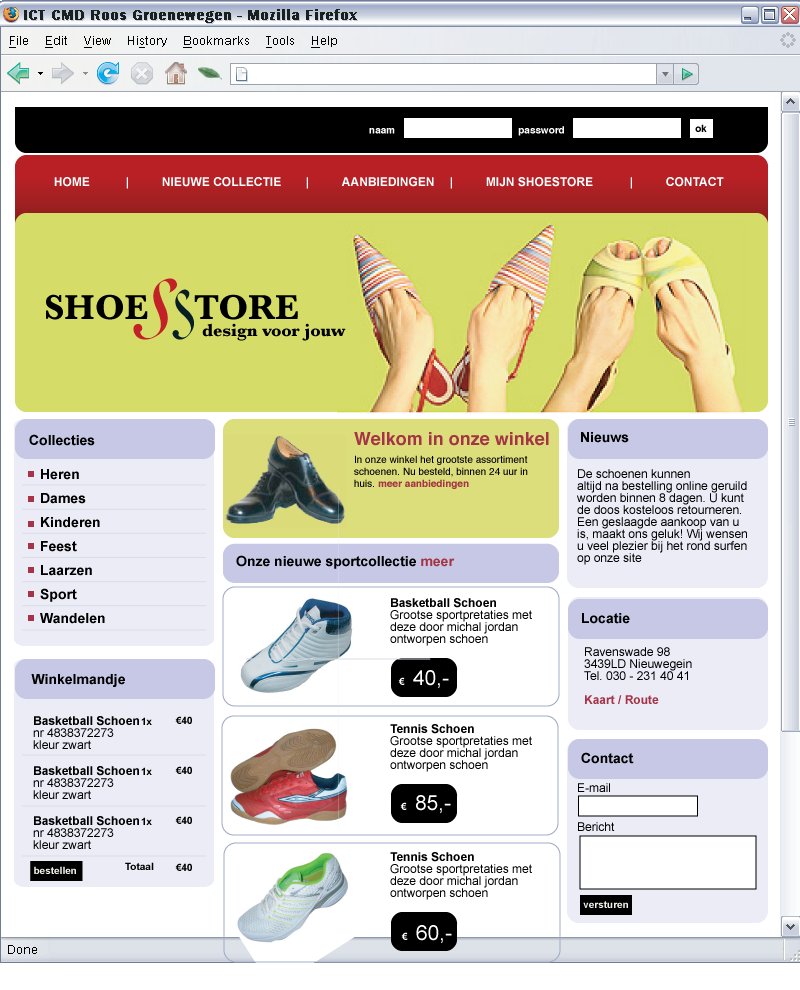
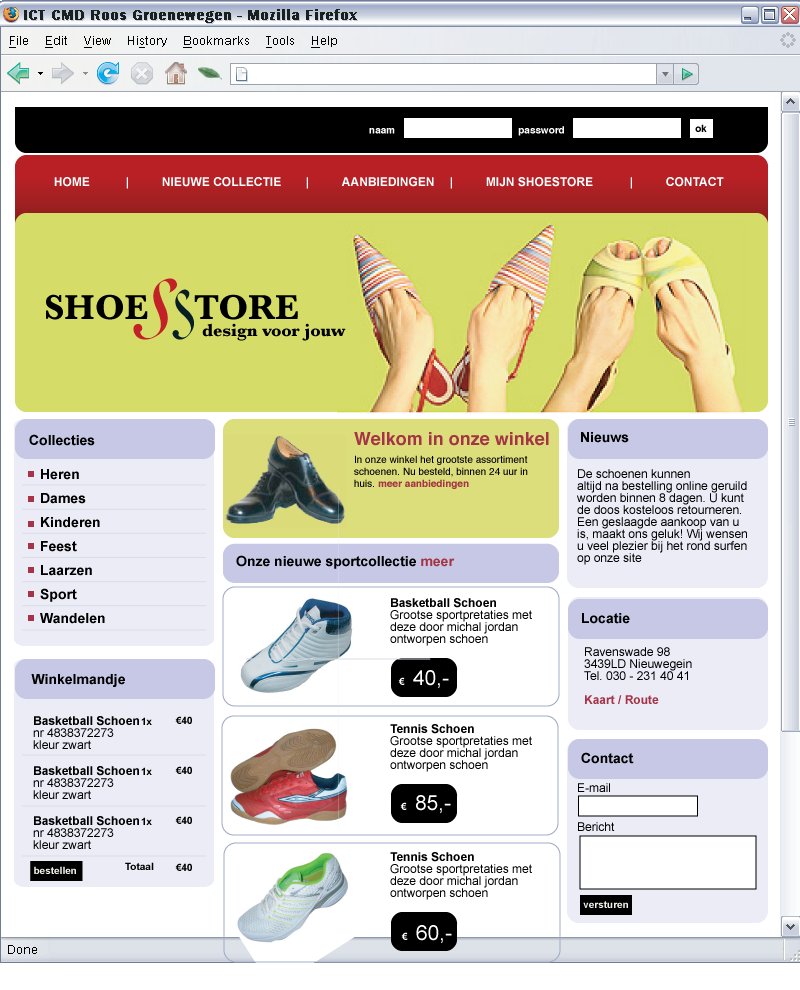
3. Community - site
 |
Deze website bestaat uit:
- top en een inlogevenste
- Hieronder een menubalk. De menuitems zijn geen afbeeldingen maar tekstlinks.
- Hieronde een banner met logo
- Hieronder bevinden zich 3 collomen.
- Kolom 1 bevat een menu en de koppen zijn gemaakt met CSS, hieronder een winkelmandje
- Kolom 2 bevat een afbeelding en tekst. Daaronder is ruimte voor vier berichten met een foto bij elk bericht. Elke bericht heeft zijn eigen kader met een grijslijntje.
- Kolom 3: Bevat twee informatieve blokken en een contact formulier.
|
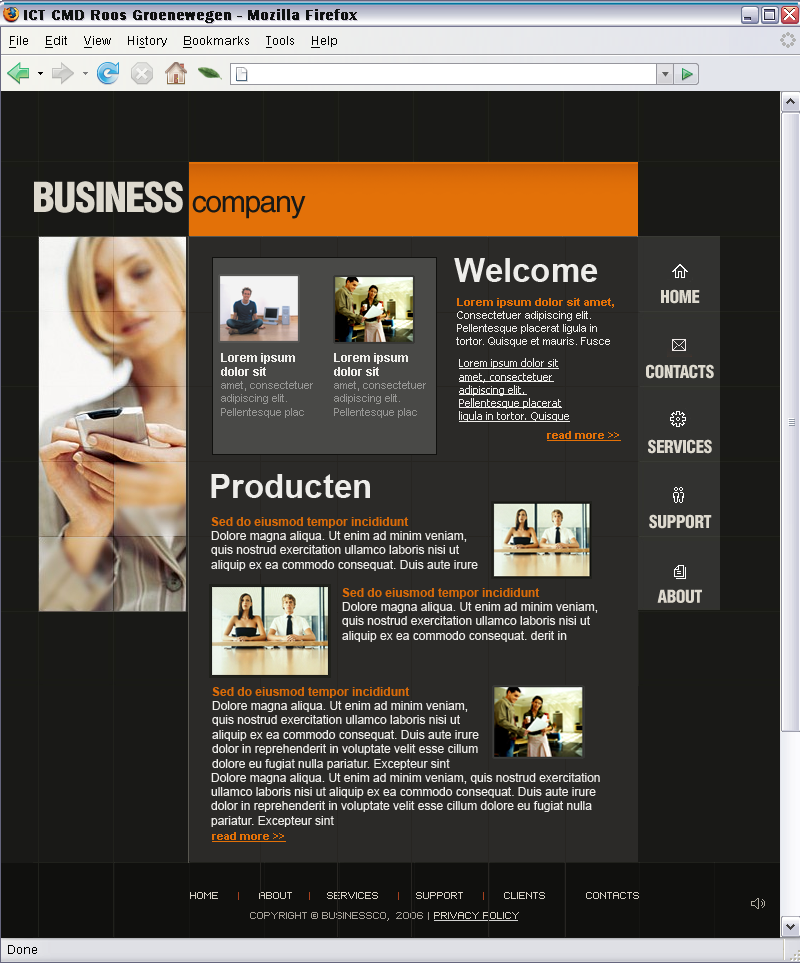
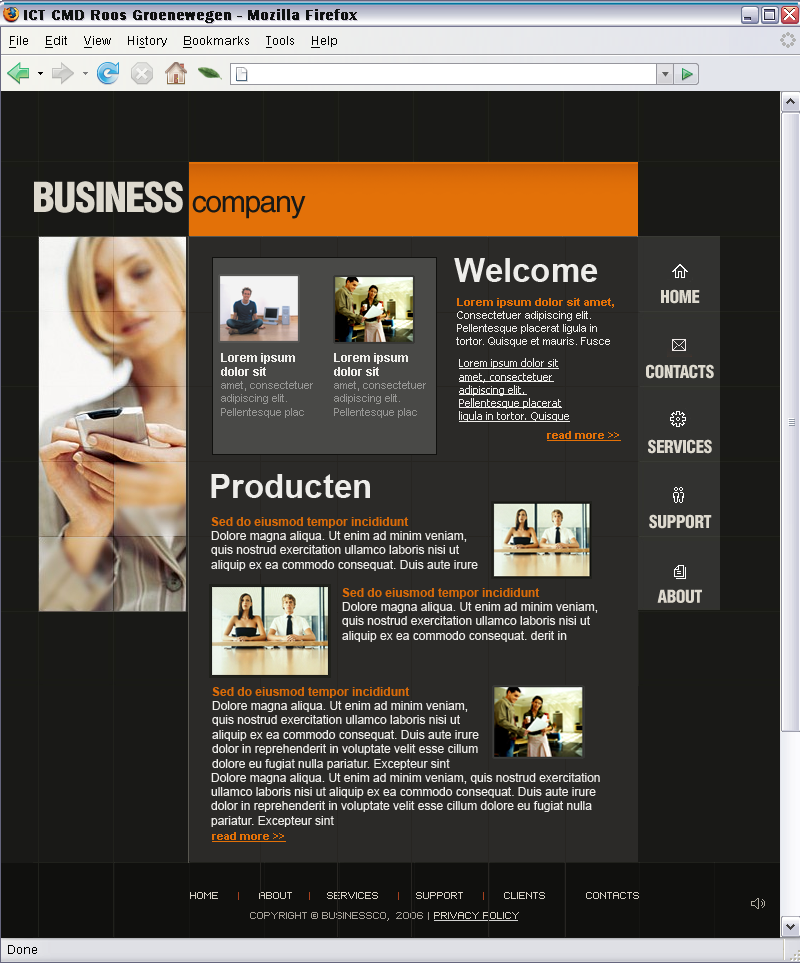
4. Zakelijk - site
 |
Deze website bestaat uit:
- topbanner met logo
- Hieronder een menubalk. De menuitems zijn geen afbeeldingen maar tekstlinks.
- Hieronde een banner met logo
- Hieronder bevinden zich 3 collomen.
- Kolom 1 bevat een menu en de koppen zijn gemaakt met CSS, hieronder een winkelmandje
- Kolom 2 bevat een afbeelding en tekst. Daaronder is ruimte voor vier berichten met een foto bij elk bericht. Elke bericht heeft zijn eigen kader met een grijslijntje.
- Kolom 3: Bevat twee informatieve blokken en een contact formulier.
|
Je hoeft van deze websites alleen de hoofdpagina te realiseren. Dit kost wat tijd. Houdt goed bij hoeveel tijd je er voor nodig hebt. In de lessen krijg je de tijd om er aan te werken. Gebruik die tijd ook om met elkaar op zoek te gaan naar oplossingen.
Het is heel erg verleidelijk bij dit soort opdrachten om van elkaar te kopieren. Dit is niet de bedoeling. Het is erg belangrijk dat je hierzelf met worsteld. Alleen door dit een paar keer te doen, krijg je echt inzicht in waar je rekening mee moet houden als je een website bouwt.
Heel veel succes!