Guides
In de vorige les hebben we een shape en motion tween behandeld. Met een motiontween kun je een in een rechte lijn laten bewegen. Indien je een object non-lineaire bewegingen wilt laten maken, dan gebruik je een motion guide. Hoe werkt het?

Stap 01
Maak een nieuwe laag en noem deze nieuwe laag bijvoorbeeld 'vierkant'. Geef de lengte aan van deze laag (bijvoorbeeld 30 frames.

Stap 02
Click met je rechter muisknop op de laag die je zojuist hebt gemaakt. Er verschijnt een contextueel menu, selecteer uit dit menu de optie 'Add motion guide'. Er verschijnt nu een niewe laag boven je oorspronkelijke laag, met de naam 'Guide: vierkant'. Je kunt deze laag eventueel nog een andere naam geven.

Stap 03
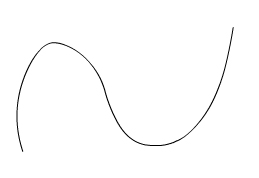
Selecteer het eerste frame in deze nieuwe laag. En teken in de stage, met het potloodgereedschap het path waarlangs het object moet bewegen. Welke kleur of dikte de lijn heeft, maar niet uit. Maar het is handig om een lijndikte van 1px aan te houden. Zet ook de opties voor het potloodgereedschap op 'Smooth' om een vloeiende lijn te tekenen.

Stap 04
De volgende stap is het aanmaken van een motion tween. Maak een nieuw symbool aan in de Library. Dit symbool dient een graphic te zijn. Teken een vierkant.

Stap 05
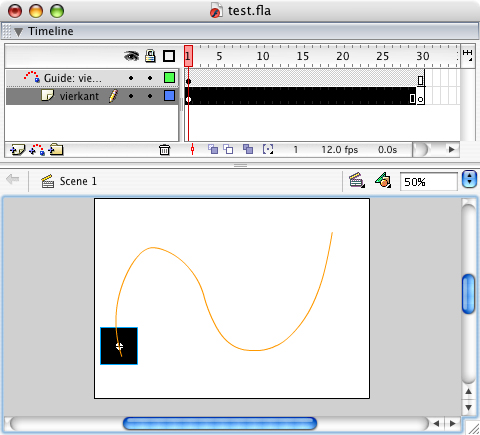
Ga terug naar Scene 1 en selecteer de van de laag met de naam 'vierkant' het eerste frame. Sleep vanuit de bibliotheek de het symbool 'vierkant' naar je stage. Sleep vervolgens het vierkant op de motion guide, je voelt als het goed is het object 'vastklikken' aan de guide.

Stap 06
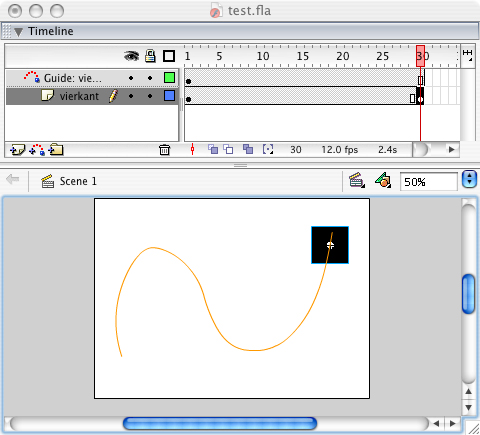
Selecteer vervolgens het laatste keyframe van de laag 'vierkant' en plaats hierin ook het symbool 'vierkant'. Klik het symbool ook vast aan de de motion guide, maar dan op een andere plaats.

Stap 07
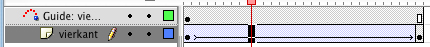
Maak nu een motion tween aan tussen het eerste en tweede keyframe van de laag 'vierkant'. Als het goed is verschijnt er een pijltje tussen de twee keyframes.
Stap 08
Test of je animatie werkt. Je ziet dat het path niet zichtbaar is, maar dat het object wel het pad volgt.

Stap 09
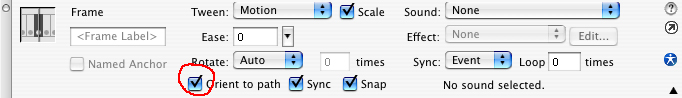
Eventueel kun je in de properties van je motion tween nog de optie 'Orient to path' selecteren, zodat het object de baan van je path volgt.
Masks
Met maskers kun je bepaalde delen van een onderliggende laag zichtbaar maken. Hoe maak je een masker:

Stap 01
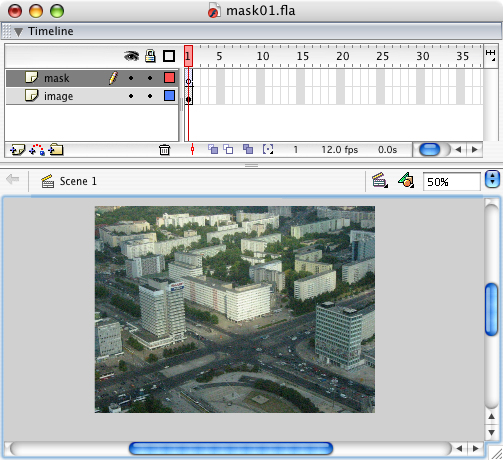
Maak twee lagen aan, de eerste laag bevat je masker, en je noemt deze 'mask'. De tweede laag noem je 'image' en bevat een foto (importeer een afbeelding met het menu: 'File > Import to library').

Stap 02
Maak in de bibliotheek een nieuw symbool aan 'cirkel' (dit symbool is van het type 'graphic').

Stap 03
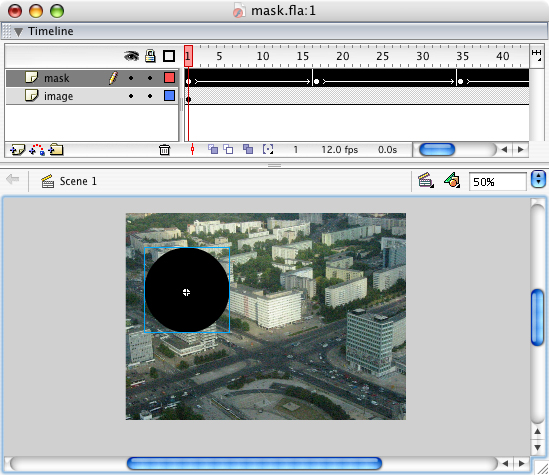
Plaats de afbeelding (JPEG) in de laag 'image'. Plaats deze cirkel in de laag 'mask' en maak een motion tween in deze laag, waarbij de cirkel van links naar rechts en van onder naar boven beweegt. Let op! De laag met de afbeelding dient evenveel frames te bevatten als de laag 'mask'. Controleer of de animatie goed werkt.

Stap 04
Selecteer vervolgens de laag 'mask' en houdt de recht muisknop ingedrukt. Er verschijnt een contextueel menu. Selecteer uit dit menu 'Mask'.
Stap 05
Controleer of je animatie goed werkt.
Paths: Lesopdracht 1
Zie het voorbeeld hierboven, maak dit voorbeeld na, waarbij je als achtergrond een foto gebruikt, en een vorm (cirkel of vierkant) als masker dient (probeer ook eens van een tekst een masker te maken).
Laat het masker bewegen langs een path (geen rechte lijnen dus).
Tip: maak eerst het masker en maak vervolgens het motion path.
Movieclips
Je maakt een movieclip (ctrl-F8), geeft deze een naam (bijvoorbeeld mc_vierkant) en deze wordt opgeslagen in de library. Vervolgens kan je deze movieclip in je flash filmpje gebruiken. Zelfs meerdere keren. Iedere keer als je een movieclip uit de library haalt maakt flash daar een kopie van om te gebruiken, of te wel een instance.
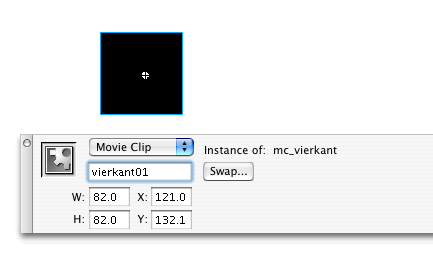
Als je nu een van de movieclips die je op je stage gesleept hebt wil afspelen of stoppen, moet je flash kunnen vertellen welke instantie je precies wil afspelen of stoppen. Daarom is het van belang dat we elke instance van een movieclip een instancename geven. Dit kan door een movieclip te selecteren en in het propertywindow, waar in het grijs instancename staat, een naam in te vullen. Deze naam mag hetzelfde zijn als de naam in de library, maar omdat je meerdere instanties op je stage kunt hebben van hetzelfde symbool is het handiger andere namen te gebruiken (bijvoorbeeld mc_vierkant (naam van het symbool) -> vierkant01(naam van de instantie)).

Target path
Met behulp van de instancename kun je vervolgens de movieclips in je filmpje aanroepen. Een movieclip kan echter zelf ook in een movieclip staan, en die ook weer in een movieclip staat.
Je moet dus een pad aan te geven naar welke instance van welke movieclip je verwijst. Dit kan (net als bij HTML) zowel relatief als absoluut. Relatief betekent dat je de movieclip gaat opzoeken vanaf de plek waar je bent. Als je je nu in scene 1 bevind en je ziet op je stage een movieclip instantie die je vierkant01 hebt genoemd, kun je de animatie in de tijdlijn van deze instantie stoppen met
vierkant01.stop();
Als je een movieclip wil starten of stoppen die zich in een andere movieclip bevindt kun je die andere instantie niet rechtstreeks aanspreken maar moet dat vanaf waar je je nu bevind. Het pad wordt je pad langer. Merk op dat je in flash een punt (.) gebruikt (en niet een slash (/) zoals in HTML) tussen de namen van de verschillende movieclip-instantie-namen:
movieclip_in_de_huidige_tijdlijn.andere_movieclip_die_daar_in_zit.start();
Het script kun je schrijven op verschillende plaatsen. Het is handig hiervoor een aparte laag aan te maken in je tijdslijn en deze actions te noemen. Maak in deze laag een leeg keyframe aan (F6) en typ je script in het actionwindow (dat je kunt oproepen met F9 als je het niet ziet).
Voorbeeld
Download dit voorbeeld:
example1_flowers_as3.fla
Movieclips: Lesopdracht 2
Maak een movieclip (bijvoorbeeld een bewegend of ronddraaiend vierkant). Plaats deze movieclip minimaal 3 keer op je stage en geef elke 'instance' een naam. Bij aanvang van de movie dienen 2 movieclips stil te staan en 1 movieclip wordt afgespeeld..