jQuery voor ontwerpers les2
Deze les bevat nog eens 5 tutorials over hoe je met jQuery, javascript functionele effecten kunt toepassen (vertaling van WebDesignerWall).
We werken hier met jQuery 1.2.3
1. Simpele verdwijn truc
Dit voorbeeld laat zien hoe je iets kunt laten verdwijnen nadat je op een plaatje hebt geklikt. (zie demo)

Als er op <img class="delete"> geklikt word zal het element <div class="pane"> (de parent) middels opacity=hide langzaam verdwijnen.
$(document).ready(function(){
$(".pane .delete").click(function(){
$(this).parents(".pane").animate({ opacity: "hide" }, "slow");
});
});2a. Accordeon #1
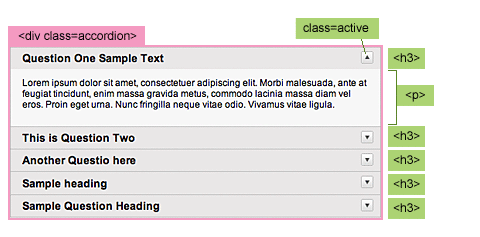
Hier een voorbeeld van een accordeon (zie demo)

De eerste regel voegt een CSS class "active" toe aan het eerste <H3> element binnen <div class="accordion"> (het "active" class veranderd de richting van het pijltje).
De tweede regel verbergt alle <p> elementen behalve de eerste binnen de <div class="accordion">.
Als er op het <H3> element geklikt wordt, schuift de volgende <p> uit en de rest word weer ingeschoven, vervolgens verandert de class naar class="active" (toggle).
$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});2b. Accordeon #2
Dit voorbeeld lijkt erg op accordeon#1, Meer deze stelt je in staat te kiezen welk paneel default open moet staan (zie demo)
In de CSS stylesheet zet je .accordion p to display:none. Als je nu bijvoorbeeld het derde paneel open wil hebben bij het begin, kun je schrijven; $(".accordion2 p").eq(2).show; (eq = is gelijk aan). Let er op, de nummering begint bij nul!
$(document).ready(function(){
$(".accordion2 h3").eq(2).addClass("active");
$(".accordion2 p").eq(2).show();
$(".accordion2 h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
3. Het hele blok klikbaar
Dit voorbeeld laat zien hoe je het hele blockelement klikbaar kunt maken. (zie demo)

Stel je hebt een <ul> lijst met class="pane-list" en je wilt de geneste <li> klikbaar maken (het hele blok). Dan hang je de klik functie aan ".pane-list li"; en als er geklikt is zal de functie het juiste <a> element vinden en de browser doorsturen naar de locatie van het href attribute.
$(document).ready(function(){
$(".pane-list li").click(function(){
window.location=$(this).find("a").attr("href"); return false;
});
});
4. Uitklap menu
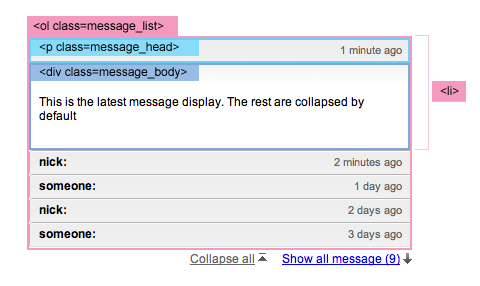
Laten we wat technieken van voorgaande voorbeelden combineren om een uitklap menuutje te maken (vergelijkbaar met de Gmail inbox panelen) (zie demo)

Eerste regel: verberg alle <div class="message_body"> behalve de eerste.
Tweede regel: verberg alle <li> na de vijfde.
Derde regel: Als er op <p class="message_head"> geklikt is, klap de volgende <class="message_body"> uit.
Vierde regel: wanneer er op de <a class="collapse_all_message"> button geklikt is, klap alles in <div class="message_body">
Vijfde regel: Als de <a class="show_all_message"> link geklikt is, verberg alles, laat <class="show_recent_only"> zien en klap alle <li> na de vijfde uit.
Zesde regel: Als er op de <a class="show_recent_only"> link geklikt is, verberg deze, laat <a class="show_all_message"> zien en klap alle <li> in na de vijfde.
$(document).ready(function(){ //hide message_body after the first one $(".message_list .message_body:gt(0)").hide(); //hide message li after the 5th $(".message_list li:gt(4)").hide(); //toggle message_body $(".message_head").click(function(){ $(this).next(".message_body").slideToggle(500) return false; }); //collapse all messages $(".collpase_all_message").click(function(){ $(".message_body").slideUp(500) return false; }); //show all messages $(".show_all_message").click(function(){ $(this).hide() $(".show_recent_only").show() $(".message_list li:gt(4)").slideDown() return false; }); //show recent messages only $(".show_recent_only").click(function(){ $(this).hide() $(".show_all_message").show() $(".message_list li:gt(4)").slideUp() return false; }); });
5. Visuele feedback
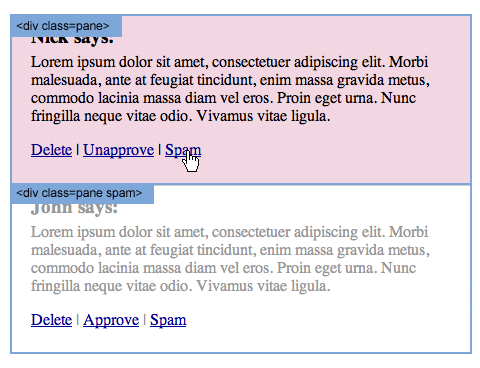
Ik denk dat de meeste wel bekent zijn met het backend comment management van WordPress. We kunnen iets dergelijks imiteren met jQuery. Om de achtergrond kleur te animeren moet je de Color Animation plugin gebruiken. (zie demo)

Eerste regel : zorgt voor de toevoeging van de "alt" class aan alle <div class="pane"> (om zo de grijze achtergrond om en om te gebruiken <div >)
Tweede deel : wanneer er op <a class="btn-delete"> geklikt is, alert, en animeert de achtergrondkleur en de transparantie van <div class="pane">
Derde deel : wanneer er op <a class="btn-unapprove"> geklikt is, animeer eerst de achtergrondkleur van <div class="pane"> naar geel, dan naar wit, en addClass "spam"
Vierde deel : wanneer er op <a class="btn-approve"> geklikt is, animeer eerst de achtergrondkleur van <div class="pane"> naar groen, dan naar wit, en removeClass "spam"
Vijfde deel : wanneer er op <a class="btn-spam"> geklikt is, animeer de achtergrondkleur naar rood en opacity ="hide"
//vergeet de Color Animations plugin niet!
//<script type="text/javascript" src="jquery.color.js"></script>
$(document).ready(function(){
$(".pane:even").addClass("alt");
$(".pane .btn-delete").click(function(){
alert("This comment will be deleted!");
$(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow")
return false;
});
$(".pane .btn-unapprove").click(function(){
$(this).parents(".pane").animate({ backgroundColor: "#fff568" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.addClass("spam")
return false;
});
$(".pane .btn-approve").click(function(){
$(this).parents(".pane").animate({ backgroundColor: "#dafda5" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.removeClass("spam")
return false;
});
$(".pane .btn-spam").click(function(){
$(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow")
return false;
});
});