Achtergrond
Merken zijn er in allerlei soorten en maten. Van non-profit organisaties zoals het WWF tot internationale bedrijven zoals Apple. Merken kunnen organisaties zijn maar ook personen, producten zoals auto’s en ook festivals zoals Lowlands.
Elk merk heeft een identiteit nodig, een manier om zichzelf te laten zien en in contact met zijn doelgroep te komen. Eén van de drie onderdelen van een sterke merkidentiteit is een ‘herkenbaar uiterlijk’. Dit komt tot stand door middel van specifiek gekozen en consequent toegepaste visuele elementen.
Een Visual Styleguide (stijlgids) is een document waar de huisregels voor het toepassen van de visuele elementen die het uiterlijk van een merk bepalen, grondig en onderbouwd uitgelegd worden. Dit document (ook ‘Brand Bible’ benoemd) is fundamenteel voor de ontwikkeling van alle touchpoints waar het merk in contact met de doelgroep komt. Download: Instructies-Visual-Styleguide
Je maakt een Visual Styleguide aan de hand van je Merkanalyse, waar de waarden van het merk vast zijn gelegd. Aan de hand van deze waarden maak je bewuste keuzes wat betreft de visuele elementen die een visuele styleguide bevat: Logotype / Kleurpalet / Lettertype / Afbeeldingen. Raadpleeg de bronnen hiernaast om informatie te vergaren en een duidelijk beeld te krijgen van wat er verwacht wordt.
Visual Styleguide How-To:
https://codemyviews.com/blog/how-to-build-a-brand-bible-visual-style-guide
Text en Tone (Copy)
Outline the type of acceptable language that will be used. Is the context wordy, or simple and compact? Should the tone be formal, or more conversational? Who is the audience you plan to target? Write for them.
Visual Guideline Checklist
Here’s a list things your brand bible should include:
- Overview of brand, including history, vision and personality
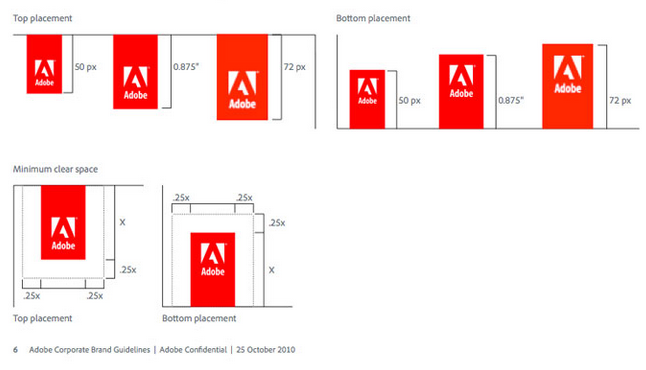
- Logo specifications and examples of usage
- Typography palette
- Color palette
- Image use specifications, including photography style
- Letterhead and business card design
- Design layouts and grids for print and web-based projects
- Brochure guidelines
- Specifications for signage and outdoor advertising
- Writing style and voice
- Social media guidelines
- Visual examples to support each rule (provide examples of proper and improper use for clarity)
Links
Visual Styleguide in elkaar zetten:
https://designschool.canva.com/blog/your-brand-needs-a-visual-style-guide
Visual Styleguide voorbeeld:
https://designschool.canva.com/blog/50-meticulous-style-guides-everystartup-see-launching
Visual Styleguide case-study:
http://bentographics.com/work/home-for-all-npo-non-profit-organisationtohoku-japan
Interview met Peter te Bos (23 jaar lang ID van Lowlands bepaald):
http://www.harmenliemburg.nl/2008/09/15/peter-te-bos-highlife-oplowlands
Learning from Lowlands:
http://www.nederlandwordtanders.nl/files/gen/i_0210/LearningfromLowlandsNederlandwordtanders.pdf