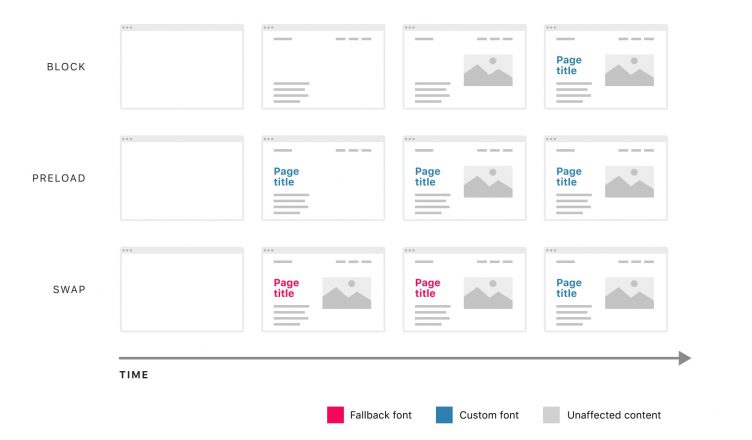
FONT-DISPLAY: SWAP
Pros
The website becomes readable pretty much immediately
Improved perceived performance
Cons
The jarring transition from the fallback to the custom font (nasty FOUT)
Can take a while to load the custom font
FONT-DISPLAY:BLOCK
Pros
No jarring transition from the fallback to the custom font (nasty FOUT), the text is hidden, the browser starts rendering the website regardless of the custom font being loaded or not
Cons
The website isn’t readable for a longer time (especially on mobile devices)
It’s pretty much a different way of achieving FOIT (flash of invisible text)
Can take a while to load the custom font
Possible negative impact on perceived performance
FONT PRELOADING
Pros
No jarring transition from the fallback to the custom font (nasty FOUT), the browser starts rendering the website once the custom font is loaded
Shorter time to load the custom font
The website becomes readable sooner (than the block option)
Cons
Can have an impact on perceived performance
So there you have it, I hope this helps you with choosing a good custom font loading approach for your next project. Cheers! ?