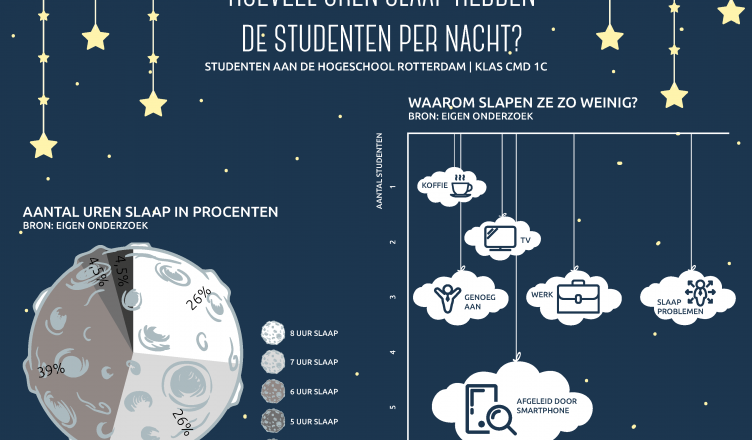
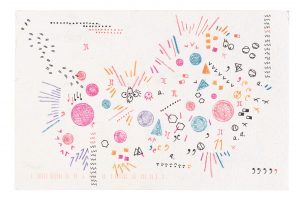
Voorbeeld boven: Rosanne van Golen, jaar 1 CMD 2018
OPDRACHTOMSCHRIJVING
Ontwerp een datavisualisatie met minimaal drie componenten. Experimenteer!
↓ TIPS-Datavisualisatie.pdf
↓ Presentatie: Datavisualisatie maken.pdf
STAP 1: Analyseer je dataset
STAP 2: Schetsen – Speel met ideeën
STAP 3: Ontwerpen in Illustrator
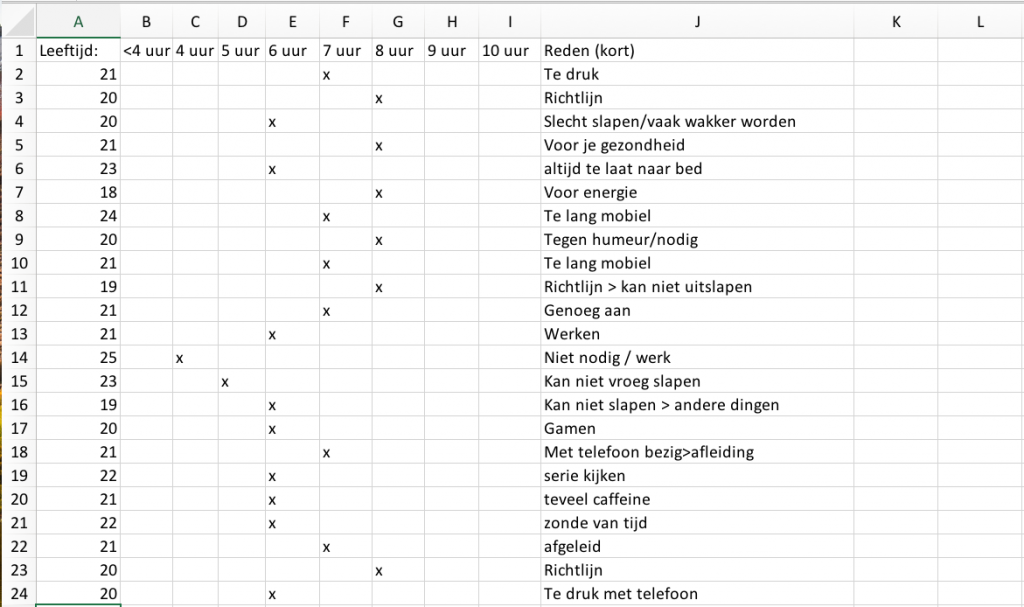
STAP 1: Analyseer je dataset

Wat wil je vertellen? Kijk goed naar de gegevens die je wilt visualiseren. Dit kan een dataset zijn van een onderzoek dat je hebt gedaan in de Design Challenge, een Lifestyle Diary, etc.. Organiseer en categoriseer: Vereenvoudig de data door ze te groeperen in grotere categorieën op basis van hoe je het verhaal het beste kan communiceren. Chronologisch, per categorieën, geografisch, of anders …
Zoek naar: Verbindingen tussen data, Patronen, Unieke / interessante data, Data die je weg kan laten, Datahiërarchie: Primaire data, Secundaire data
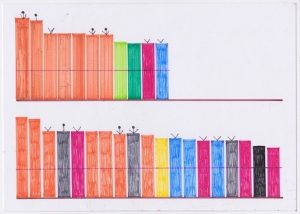
STAP 2: Schetsen – Speel met ideeën

Accepteer nooit je eerste idee. Wees niet gelijk tevreden.
Probeer verschillende vormen! Speel met hoe je dingen kunt verbinden! Gebruik (wit)ruimte!
Probeer standaard oplossingen
→ Mistakes to avoid
Het cirkeldiagram mag alleen worden gebruikt om een delen van 100% weer te geven. Als gebruikers kwantitatieve gegevens uit verschillende categorieën moeten vergelijken, gebruik dan een staafdiagram. Als gebruikers waarden in de tijd willen vergelijken, is een lijndiagram de beste optie.
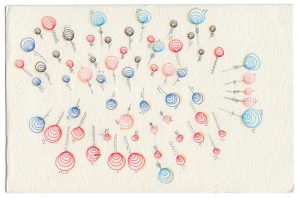
Probeer ook niet-standaard oplossingen
↓ Workshop-Datavisualisatie-Tekenen.pdf
→ Inspiratie: Dear Data Project
→ Inspiratie: EYEO
→ Inspiratie: Pinterest beeldverzameling Giorgia Lupi




STAP 3: Ontwerpen in Illustrator & Data invoegen (handmatig of scripting)


→ Online tutorials with Bill Shander (free the first 30 days)
KWALITEITSCRITERIA
- Schetsen visualiseren verschillende ideeën en variaties en communiceren op inspirerende wijze naar anderen.
- De datavisualisaties zijn zo uitgevoerd dat visuele eigenschappen als vorm, kleur en typografie toegepast zijn om de informatie te ondersteunen. De visualisatie is binnen een thema vormgegevenb. Kleurcombinaties en typografie zijn gebruikersvriendelijk. Het ontwerp is consistent.
- De visualisatie is betekenisvol voor de ontvanger (context, semiotiek, visuele associaties, etc.). De infographic is vrij van afleidende elementen (hoe simpeler, hoe beter). De infographic stelt de gebruiker in staat om informatie te vergelijken en een conclusie te trekken.
- De keuze voor structuur en hiërarchie is onderbouwd.
BRONNEN
↓ TIPS-Datavisualisatie.pdf
↓ Presentatie: Datavisualisatie maken.pdf
→ Designing for the Web
→ The Effect of Typography on User Experience & Conversions
→ Choose a color scheme that everyone can see: scron
→ I want hue: Generate and refine palettes of optimally distinct colors.
→ Inspiratie: selfiexploratory