Gebruik een modular grid ↓ Templates voor Photoshop of InDesign.zip en plaats een tekst op zoveel mogelijk verschillende manieren als je kan. Maak voor beide oefeningen een functioneel ontwerp strak, zakelijk en goed leesbaar en een expressief ontwerp speels en chaotisch.. Experimenteer! ↓ TIPS-Typografie.pdf
OEFENING 1: Typografisch Layout
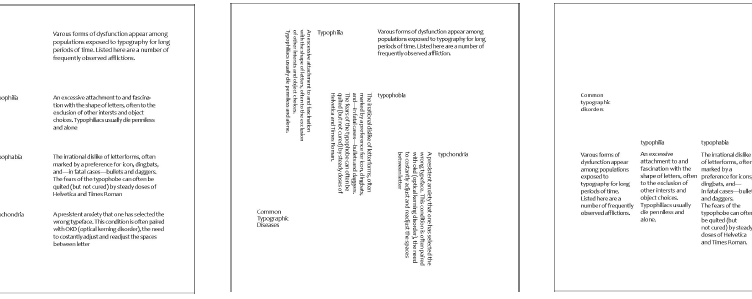
Gebruik alleen één font en één corpsgrootte. Zo construeer je een typografische hiërarchie alleen doormiddel van ruimtelijke ordening. Bewaar de verschillende layout als afbeelding.
OEFENING 2: Layout met tekst en foto’s
Kies nu verschillende grootte, stijl en kleur voor de verschillende tekstsoorten: titel, intro, subkoppen en leestekst. Zoek drie foto’s of typografische elementen passend bij de tekst en probeer diverse composities uit, symmetrische en asymmetrische. Plaats de elementen in verhouding van de gulden snede of regel-der-derden, let op de (lees)flow. Varieer de grootte van de foto’s, de lengte van de tekst en het aantal gebruikte vlakken. Benadruk het meest belangrijke. Bewaar de verschillende layout als afbeelding.
Leerdoelen: Layout ontwerpen voor verschillende doelen: functioneel en expressief. Begrijpen van proporties en ratio’s voor layout. Werken met een grid: kolommen, baselines, margins en velden.
Bronnen:
↓ Templates voor Photoshop of InDesign.zip
↓ TIPS-Typografie.pdf
↓ Presentatie-Typografie.pdf
→ Typografie for the Web (Mark Boulton)
Lupton, E. (2004). thinking with type. New York, USA: Princeton Architectural Press.
Dabner, D. (2008). Design en lay-out: Grondbeginselen van de Grafische Vormgeving. Kerkdriel, Nederland. Librero